Un sprite es "una imagen bidimensional o animación que se integra en un escenario más grande." Esta definición es intencionalmente amplia.
El concepto de un sprite ha existido desde la década de 1970. Primero fue desarrollado para videojuegos y permitió animar un objeto o personaje en la pantalla sin repintar toda la pantalla.
La próxima innovación para los sprites es incluir cada gráfico en un solo archivo. Este archivo se refiere como una hoja de sprites, conjunto de baldosas, o mapa de imagen. Los gráficos de estos archivos se apilan formando una malla predefinida. Cuando el software necesita un gráfico específico es sacado de la malla.
Adelantemos unas décadas y el concepto de sprites reaparece en el diseño web moderno. Sin ningún tipo de modificaciones especiales, CSS es capaz de utilizar sprites y cosechar los beneficios.
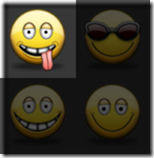
¿Aún confundido? Yo también al comienzo. ¡Vayamos a un ejemplo! Una hoja de sprite es simplemente una colección de pequeños gráficos contenidos en un archivo más grande. El archivo sigue siendo una imagen. Cualquier tipo de archivo soportado por CSS (por ejemplo, png, jpg, gif) puede ser utilizado. La figura A continuación es un simple archivo png que contiene cuatro caras sonrientes. La Figura B muestra cómo el archivo se divide en visualmente un formato de cuadrícula. Es importante que cada gráfico recibe su propio espacio sin obstáculos. Las líneas negras son para fines de demostración solamente. En un escenario del mundo real el archivo de la Figura A es el que se utilizaría.
 |  |
| Figura A | Figura B |
La CSS tiene tres tareas importantes. Cargar la hoja de sprites, la configuración de la posición del archivo y limitar la visibilidad de su contenido.
La carga del fichero es sencilla:
. smiley {background: url ('smileys.png');}
Para mover el archivo de vuelta, utilice las posiciones "top" y "left". Estos valores pueden y serán negativos.
. smiley {background: url ('smileys.png') 0 0;}
A pesar que el archivo se ha posicionado, se mostrará todo lo vertical y horizontalmente después de esa posición. Es importante establecer una altura y anchura para garantizar que sólo un elemento de la cuadrícula se vea en la pantalla.
. smiley {background: url ('smileys.png') 0 0; altura: 75px; anchura: 75px;}
Este concepto es similar a mirar a través de un telescopio. El mundo en general se limita a su vista más pequeña. La figura C muestra el resultado visual a la cara sonriente del sprite, una vez que todo el CSS se aplica.
 Figura C |
En el diseño web, los sprites tienen muchos beneficios. Fuera del ejemplo anterior, se puede utilizar en conjunción con pseudo-clases tales como ": hover" para crear animaciones. La combinación de gráficos en un solo archivo reduce el número de peticiones HTTP y los gastos generales para el servidor web.
Menos que la organización de los archivos de página web más fácil. Los sprites también garantizan una experiencia más consistente porque no hay descargas de archivos adicionales ni son necesarias (por ejemplo, archivos de imágenes múltiples). Esto puede eliminar la precarga de imágenes con JavaScript. Los sprites reducen el mantenimiento general y, naturalmente, se prestan a la tematización. Por último, no hay requisitos previos para el uso de sprites, por lo tanto, pueden aplicarse en cualquier punto.






0 comentarios:
Publicar un comentario